Browsers, browsers everywhere, but which browser is your personal preference for all of your world wide web navigational needs? We tend to find that different browsers have different strong advantages and disadvantages over one another, but as with a lot of things in life; one of the key characteristics of a good browser is pure unadulterated speed.
Google Chrome 17 has recently been released which features a new pre-rendering feature for faster page loading as well as integrating increased malware detection which checks every file downloaded to your machine for infestation. The Firefox and Opera browsers have also recently launched new versions which have dramatically increased page loading times with Firefox 10 being publicly released and then version 11 entering beta not long after.

If you look hard enough, you will find a multitude of available browsers for internet surfing ranging from the most popular by market share all the way down to some obscurely created piece of software made by a man in his mother’s basement, but recent speed tests by LifeHacker have only been focused on the major four – Chrome, Firefox, Internet Explorer and Opera. The all important speed tests pits the big boys against each other and focuses on startup times, tab loading times, URL loading and a number of other tests which will definitely separate the men from the boys.
The tests which were carried out consisted of a blended mix of manually timed measures as well as JavaScript and CSS tests based on certain benchmarks with a new test designed purely to put Chrome’s new pre-rendering features under scrutiny.
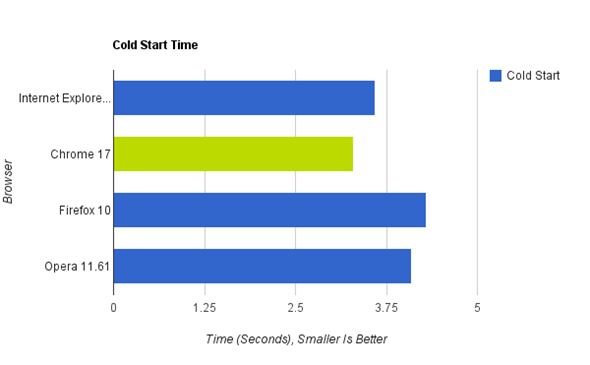
The first test focuses on how long it takes each browser to launch from the time the user decides to open it until it appears on our display, ready for action. The test had been slightly changed from previous versions, and is only timed up until it is ready for user interaction. The graphics show that Chrome was undoubtedly faster with Internet Explorer in second place followed by Opera and finally Firefox which lagged behind by approximately one second.

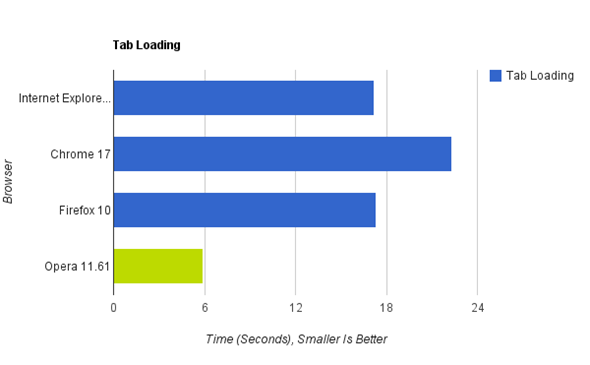
The second test was all about how quickly each browser could open up with nine tabs enabled with each tab containing a different URL with varying content ranging from the LifeHacker website to Facebook and Hulu. Having nine tabs open from the beginning will obviously place an increased load on the browser but Opera seemed to have no problems at all as it finished the processing task miles ahead of the competition with IE and Firefox achieving the objective at the same rate and Chrome surprisingly being a distant fourth place.

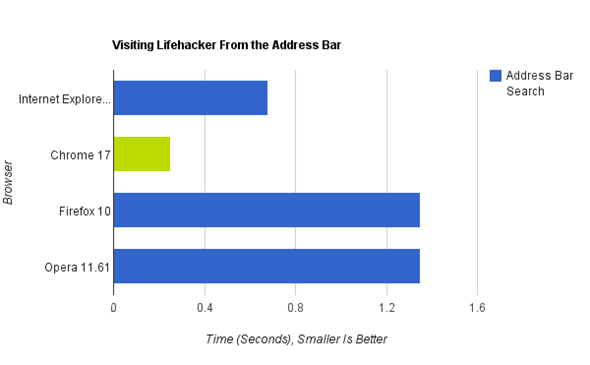
Perhaps one of the most important aspects for any browser is the speed in which it can execute an instruction to visit a URL. After all, the primary focus of of browse is to ‘browse’ the web and visiting websites is fundamental to that. In the third test, Google Chrome finished streets ahead of the competition and clearly showed that the new pre-rendering feature which has been built into Chrome 17 was definitely worth the work involved.

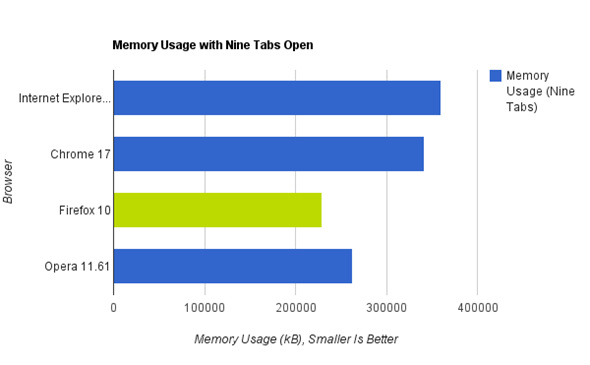
The additional tests of JavaScript performance followed the same previous patterns with Chrome executing a script the most times per second, but, with Opera having a significantly better performance when it comes to DOM/CSS operations. But what about the all-important memory usage comparisons? Two final tests were carried out to measure memory usage, one with nine tabs open on each browser and one with nine tabs open and five additional extensions installed and running. Firefox stepped up to the plate and donned its big boy pants for this particular test coming out on top both times.

So which browser reigns victorious? Well, a scoring system which LifeHacker themselves concede isn’t as scientific as it could be, the scores were tallied up based on a pre-determined points system and the results were as follows:
- Chrome 69%
- Firefox and Opera 63.2%
- Internet Explorer 48%
The results are there for all to see, with Google Chrome topping the list for the first time in quite a while. The improvements made in version 17 have obviously not gone to waste, with the pre-rendering features making loading web pages significantly faster. As expected, the Chrome JavaScript performance also helped get the browser into the top spot. Each browser is no doubt improving with each new release but although Chrome has been shown by these in-house tests to be the best performing, Firefox continues to rule the roost in terms of user adoption.
You may also like to check out:
- The Battle Of The Mobile Browsers: Chrome For Android And Mobile Safari Go Head To Head [VIDEO]
- Chrome Is The Fastest Desktop Web Browser, Safari On iPad 2 Is The Fastest On A Mobile Device, According To Tests
You can follow us on Twitter, add us to your circle on Google+ or like our Facebook page to keep yourself updated on all the latest from Microsoft, Google, Apple and the web.