Facebook owned Instagram recently launched Instagram Video. A move which is sure to please many Instagrammers, the fun isn’t complete if you can’t share the videos on your site or personal blog. Here’s a complete step by step guide on how you can embed Instagram videos on your site in a few easy steps.
Instagram never felt the need to make embedding its content into apps and sites a easy process for developers or blog owners. Staying true to previous form, it is also a little bit of a headache to strip out a posted video and embed it directly into a website for sharing outside of the Instagram app, but where there is a will there is generally always a way.

Things to consider before proceeding:
The Instagram network has always supported the oEmbed protocols. The embedding process requires any modern browser that is capable of playing HTML5 video.
It’s advised that you extract and embed content that you have posted yourself or that you have been given prior permission to use by the original uploader.
Facebook and Instagram have the final say on the actual URLs that are used for the content. If you embed some content and then Facebook decides to make internal mapping changes to the URLs, your embedded content as a result may stop working. You have been warned.
How to embed Instagram videos on your site:
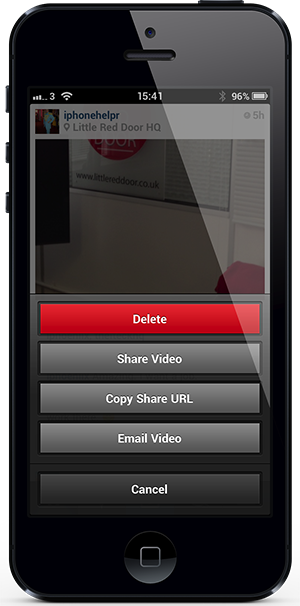
Step 1: The first part of the process is to find a beautifully created Instagram video that you wish to share. For the sake of this guide, I am going to use a fifteen second tour of my company office that was uploaded to my personal Instagram account. Find the link to the Instagram content by opening the Instagram app, clicking the three small dots underneath the media in the stream and then selecting the Copy Share URL button. Open the link in a web browser.

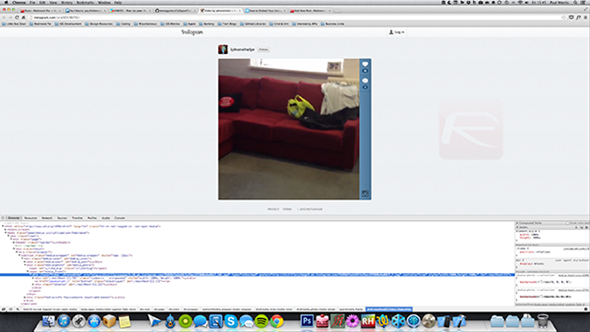
Step 2: In Google Chrome or Apple’s Safari browser: right-click on the video and select the Inspect Element option. Search through the code in the Inspector for a text string that says div class-"Video". That class will contain a link to the MP4 video that begins with http://distilleryvesper.

Step 3: Right click on the code string and select the Copy Link Address option to copy the video URL to your clipboard. Copy and paste the video link into its own browser to watch a raw version of the file without the Instagram site surroundings.

Step 4: The next important part is finding the correct still image that is associated with the video. Search through the Inspector for the AWS link that begins with http://distilleryimage. Copy the link and paste into a second browser window so you now have the video and still image open.

Step 5: Now that we have these two important items, we can use the Video for Everybody service from:
sandbox.thewikies.com/vfe-generator/
to generate our HTML5 video with the content. Fill out the relevant fields (MP4 video, poster image and fallback title). Make sure the embed style is set to HTML5 and the dimensions can be changed to your requirements.

Step 6: The final embed code that can be placed onto your website or service is available in the bottom inspector window and reflects all of the settings that have been selected on the left hand side. Copy the code and put it in your own website at will for glorious Instagram video embeds.
It may seem a little long winded but the above steps are the most robust way of embedding a video on a whole host of different sites and services, including a user’s own personal site with private hosting as well as large networks such as Tumblr.
You can follow us on Twitter, add us to your circle on Google+ or like our Facebook page to keep yourself updated on all the latest from Microsoft, Google, Apple and the web.